 Создание нового многоуровнего меню на сайте uCoz
Перейти в базу знаний
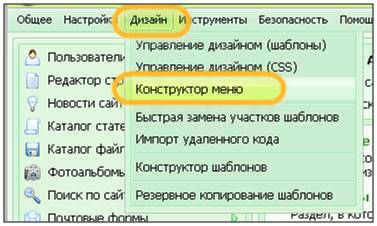
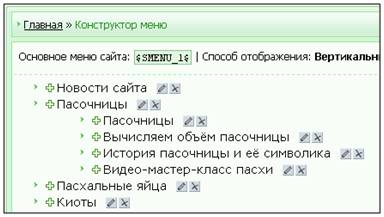
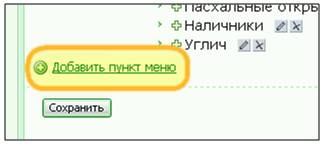
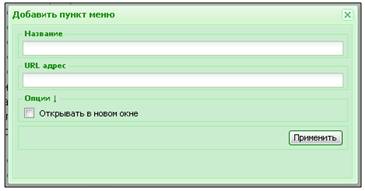
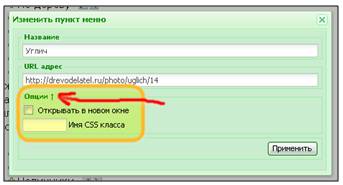
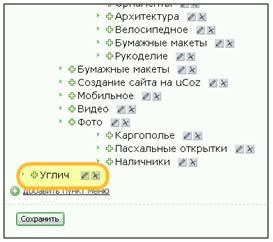
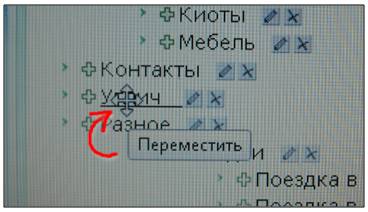
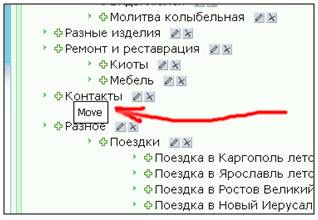
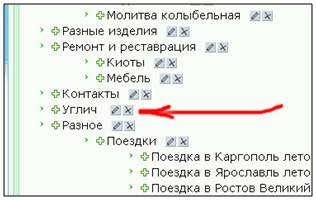
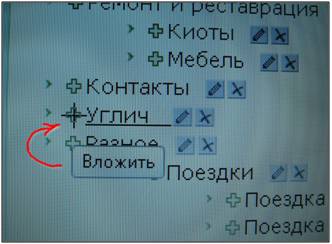
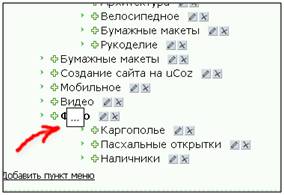
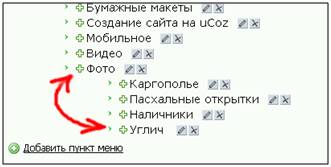
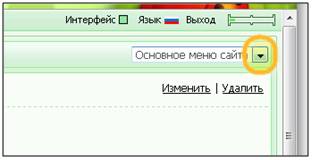
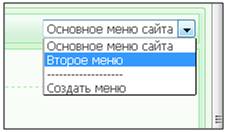
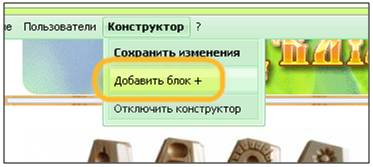
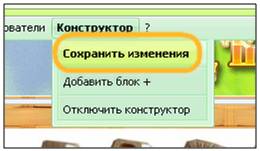
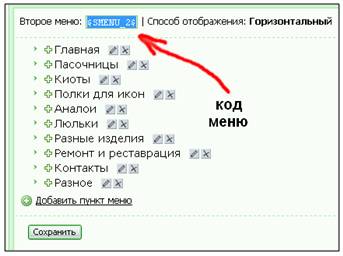
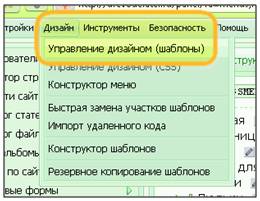
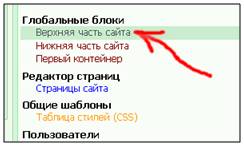
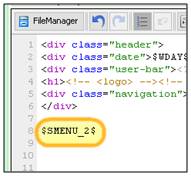
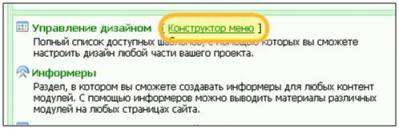
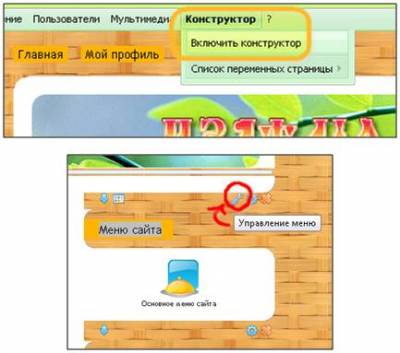
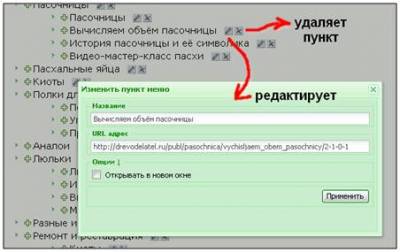
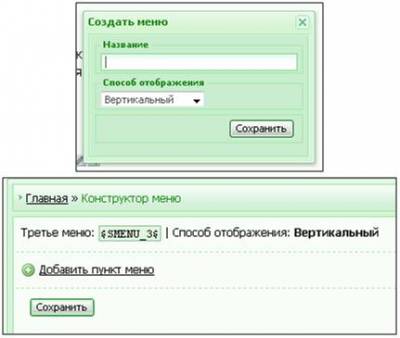
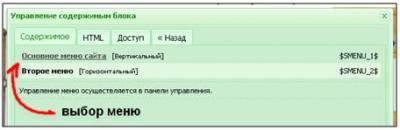
В базе знаний есть новая инструкция по этой теме  Вот такое меню на моём сайте (впрочем, вы можете пользоваться им и вживую ;-)) – простенькое, но понятное, удобное и трёхуровневое. Чем uCoz хорош, так это невероятной простотой и удобством создания меню. Делается это в Конструкторе меню. Войти в Конструктор меню можно тремя способами: 1. В Панели управления через вкладку Дизайн  2. На главной странице Панели управления по прямой ссылке 3. И на самом сайте, при включённом Конструкторе блоков При создании сайта у него уже установлено основное, вертикальное меню, обозначенное кодом $SMENU_1$.  Обычно в меню сами появляются ссылки на активные модули, типа Фотоальбома или Каталога статей. Я лично предпочитаю строить меню сам, проставляя в нём свои ссылки. Конструктор меню в uCoz очень прост и удобен. Чтобы создать новый пункт меню, жмём на «Добавить пункт меню»  И в открывшемся окошке проставляем свои название и адрес ссылки в меню.  Если поставить галочку в строке «Открывать в новом окне», то при клике на эту ссылку страница или сайт, на которые ведёт ссылка, откроется в новом окне браузера. Это удобно при выставлении ссылок на сторонние сайты, если вы не хотите, чтобы пользователь уходил с вашего сайта. А если нажать на незаметную стрелочку рядом со словом «Опции», откроется строка для ввода имени CSS класса.  Чтобы добавить новый пункт в меню, жмём на «Применить».  Его можно переместить на другое место в меню или сделать вложенным в уже существующий пункт. Чтобы переместить пункт, наводим курсор мышки на само название пункта – появится белый красивый крестик.  Нажимаем левую кнопку мышки и, не отпуская её, водим пунктом вверх-вниз по меню. При этом белый крестик превратится в надпись «Move».  Другие пункты при этом раздвигаются, уступая место новому. Выбрав место, отпускаем левую кнопку мышки, и наш пункт гордо красуется на своём новом месте.  Чтобы сделать пункт меню вложенным, наводим курсор на зелёный крестик перед названием пункта. Появится тонкий крестик.  Также нажимаем левую кнопку мыши и, не отпуская кнопку, водим по пунктам меню. Пункты при этом выделяются жирным шрифтом.  Остановив мышку на нужном пункте, куда мы хотим вложить новую ссылку, отпускаем левую кнопку. Новый пункт появился в нужном месте, и как раз получился вложенным в соответствующий раздел.  Так можно создавать многоуровневые меню, вкладывая новые пункты в уже существующие. Эти действия, перемещения и вкладывания, можно применять ко всем пунктам меню. После всех изменений не забываем нажать на кнопку «Сохранить», иначе меню останется прежним. Помимо этого, каждый пункт можно изменить или удалить – в этом помогут кнопочки справа от пункта. В Конструкторе меню можно создавать несколько меню, например, горизонтальное, под шапку сайта, или другие вертикальные, допустим, со ссылками на материалы определённой тематики. Чтобы создать новое меню, в том же Конструкторе меню жмём на стрелочку в левом углу Панели, в строке «Основное меню сайта».  Откроется окошко с выбором действий.  Изначально в этом окошке две строки: «Основное меню сайта» и «Создать меню». По мере создания новых меню в окошке появятся их названия. Чтобы создать новое меню, нажимаем на «Создать меню». Появится окошко нового меню, и затем, после ввода названия меню и выбора вида отображения этого меню (вертикальный или горизонтальный), страница редактирования нового меню. Вводим новые пункты, проставляя нужные ссылки, и также перемещаем пункты или вкладываем в уже существующие, создавая многоуровневое меню. Если основное меню уже выставлено на сайте, то дополнительные нам придётся выводить самим, либо вставляя в блок, либо вводя код меню в дизайн сайта. Если нужно, чтобы новое меню было там же, где и основное, - в боковой колонке, - нет ничего проще! Включаем Конструктор в верхнем uCoz-баре, добавляем блок:  Вписываем своё название блока (в моём примере – «Второе меню»), и вставляем этот блок в нужное место в колонке, перемещая между уже существующими блоками. Теперь нужно обозначить, что будет отображаться в этом блоке. Нажимаем на голубую шестерёнку (она перед крестиком в правом верхнем углу блока), в открывшемся окошке выбираем «Site menus», И затем выбираем нужное нам меню. Блок с новым меню окончательно создан, не забываем сохранить изменения.  Выключаем конструктор, и любуемся на новое меню в боковой колонке ;-)  Выводить меню вставкой кода в дизайн сайта будет посложнее. Обычно так приходится делать при выводе горизонтального меню под шапкой сайта. Для этого копируем код нужного нам меню (он выглядит так: $SMENU_2$),  И идём в Дизайн сайта.  Раз мы хотим вставить второе меню, которое у нас горизонтальное, под шапкой сайта, то, соответственно, нам нужна Верхняя часть сайта.  В открывшейся таблице вставляем код меню в самом низу.  В разных шаблонах разное оформление верхней части сайта, поэтому вначале придётся поискать оптимальное расположение меню, вставляя его код в разные строчки, пока не получится то, что нам нужно. Проверяем, перезагрузив страницу своего сайта, и, пожалуйста, горизонтальное меню под шапкой сайта! Но и в uCoz можно сделать красивое меню со всеми декоративными наворотами, правда, для его создания потребуется побольше манипуляций, в отличие от стандартного меню (придётся найти подходящий скрипт, переделать его под себя, вставить в дизайн сайта), а если понадобится обновить такое меню, добавив новый пункт, придётся заново переделывать всё меню, когда в стандартном достаточно просто добавить новую строчку.
|
 Похожие инструкции |










 Просмотров: 71912
Просмотров: 71912