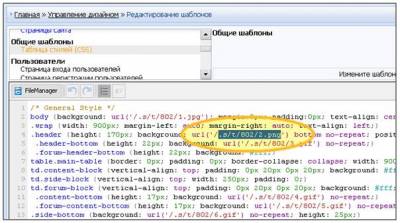
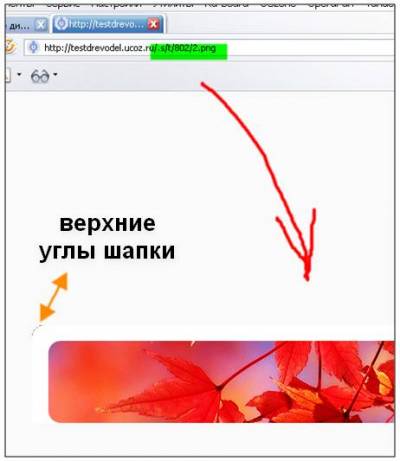
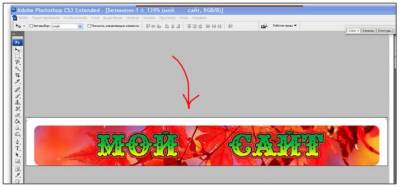
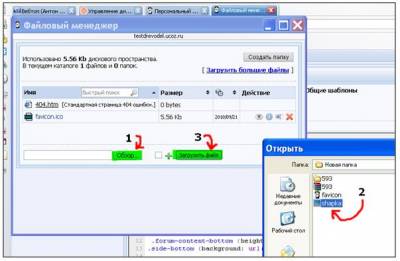
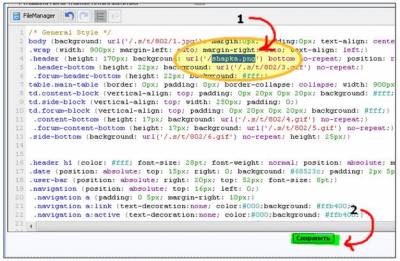
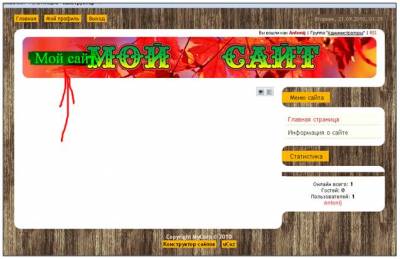
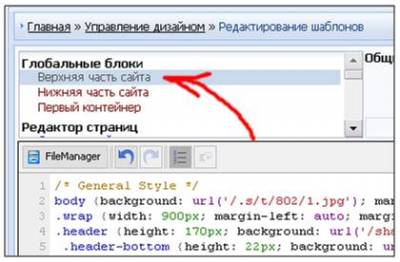
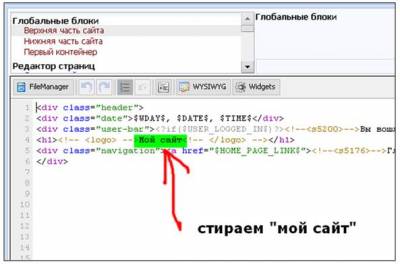
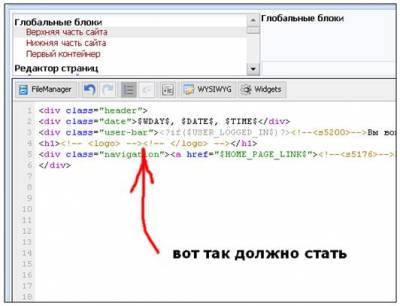
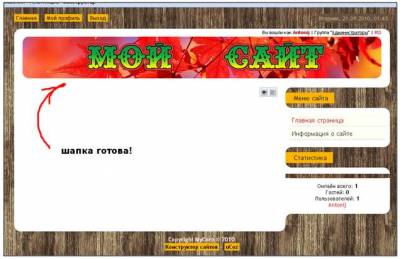
 Как сделать свою шапку сайта на uCozСамым первым и самым естественным желанием создателя сайта, после установки какого-нибудь готового шаблона дизайна (например, в магазине шаблонов uCoz), является замена шапки сайта. И это понятно, так как изначальная шапка зачастую не отражает сути сайта, а надпись в шапке так и вообще убога. Однозначно, будем ставить свою. Здесь я расскажу о замене шапки в дизайне №819 и подобных ему - в них шапка состоит из одного элемента-картинки, и её замена очень проста даже для новичка. Есть дизайны, в которых шапка состоит из нескольких элементов-таблицы, их замена намного сложнее, порой даже проще просто поменять сам дизайн ;-) Заходим в Панель Управления сайтом, далее в «Управление дизайном» и открываем «Таблицу стилей (CSS)».  В самых верхних строчках открывшейся таблицы ищем строку, начинающуюся со слова «header». Эта строка как раз и отвечает за шапку сайта. Ищем слово «background» и ссылку на картинку шапки. В моём случае это «/.s/t/802/2.png». Копируем эту ссылку, добавляем к основному адресу своего сайта и открываем в браузере. В окне видна нужная нам картинка. Копируем эту картинку и открываем в фотошопе. Далее, сохраняя исходные размеры картинки, можно добавить свою красочную надпись, поменять изначальный фон на другой. Главное, не менять размеры картинки, и тогда при последующей её установке на сайт вас не подстерегут неприятные сюрпризы наподобие искажения картинки. Отмечу, что в моём случае верхние углы шапки на сайте округлые (они отмечены на рисунке выше), при открытии в фотошопе они сравнялись с общим фоном, так что потребовалось ещё подчистить углы ластиком, чтобы они снова стали округлыми. Короче, сделали свою шапку в фотошопе, поменяли и добавили всё, что нужно, и сохранили в тот же формат. Я назвал картинку «shapka». Загружаем эту картинку в Файловый менеджер сайта. Снова открываем Таблицу стилей (CSS), и находим ту самую строку со ссылкой на шапку сайта. Эту самую ссылку подменяем на свою. Сохраняем изменения в Таблице стилей, открываем свой сайт. Почти всё готово, но мешает убогая надпись в шапке «Мой сайт». Убираем её. Для этого снова в Панели Управления открываем «Управление дизайном», затем «Редактирование шаблонов». В открывшемся списке «Глобальных блоков» выбираем «Верхнюю часть сайта». В открывшейся таблице ищем слова «Мой сайт» и стираем их. Как должно стать, видно на картинке ниже. Сохраняем изменения, и снова открываем свой сайт. Если он уже открыт, перезагружаем страницу. С чувством глубокого удовлетворения взираем на свой шедевр ;-) Шапка готова!
|












 Просмотров: 80020
Просмотров: 80020